

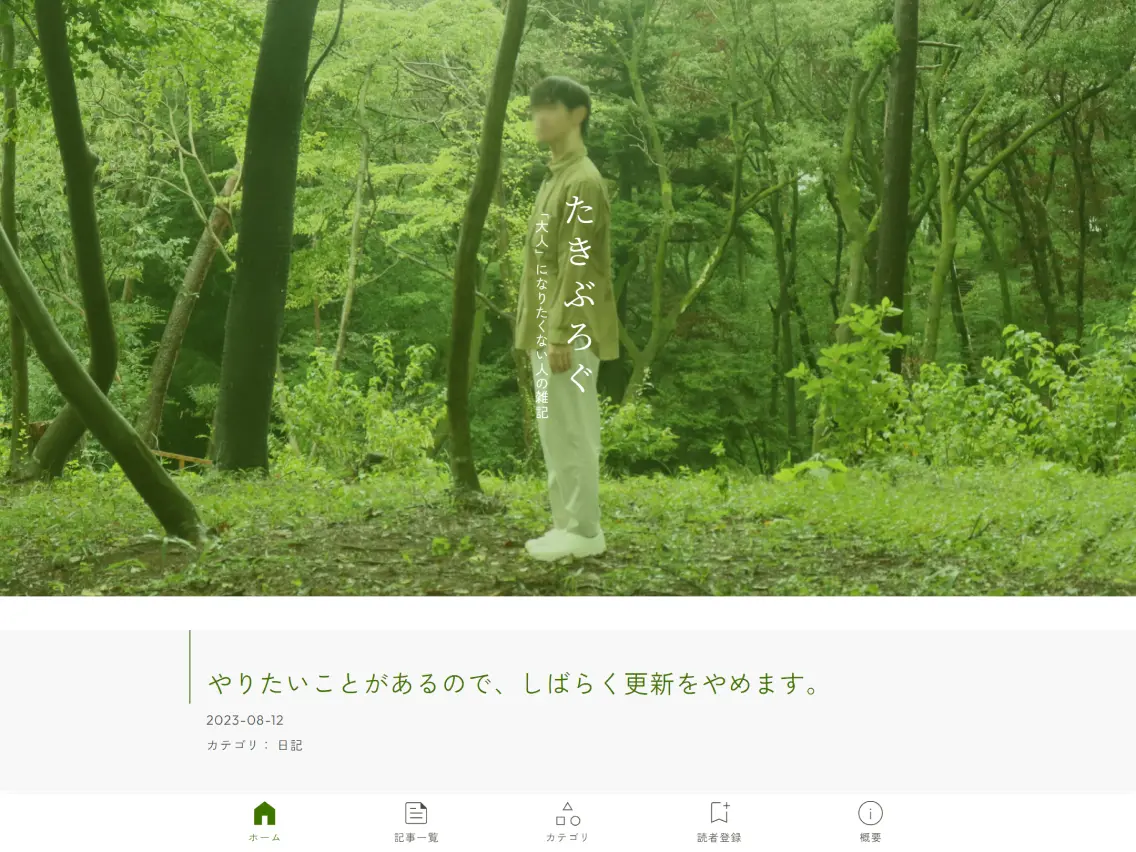
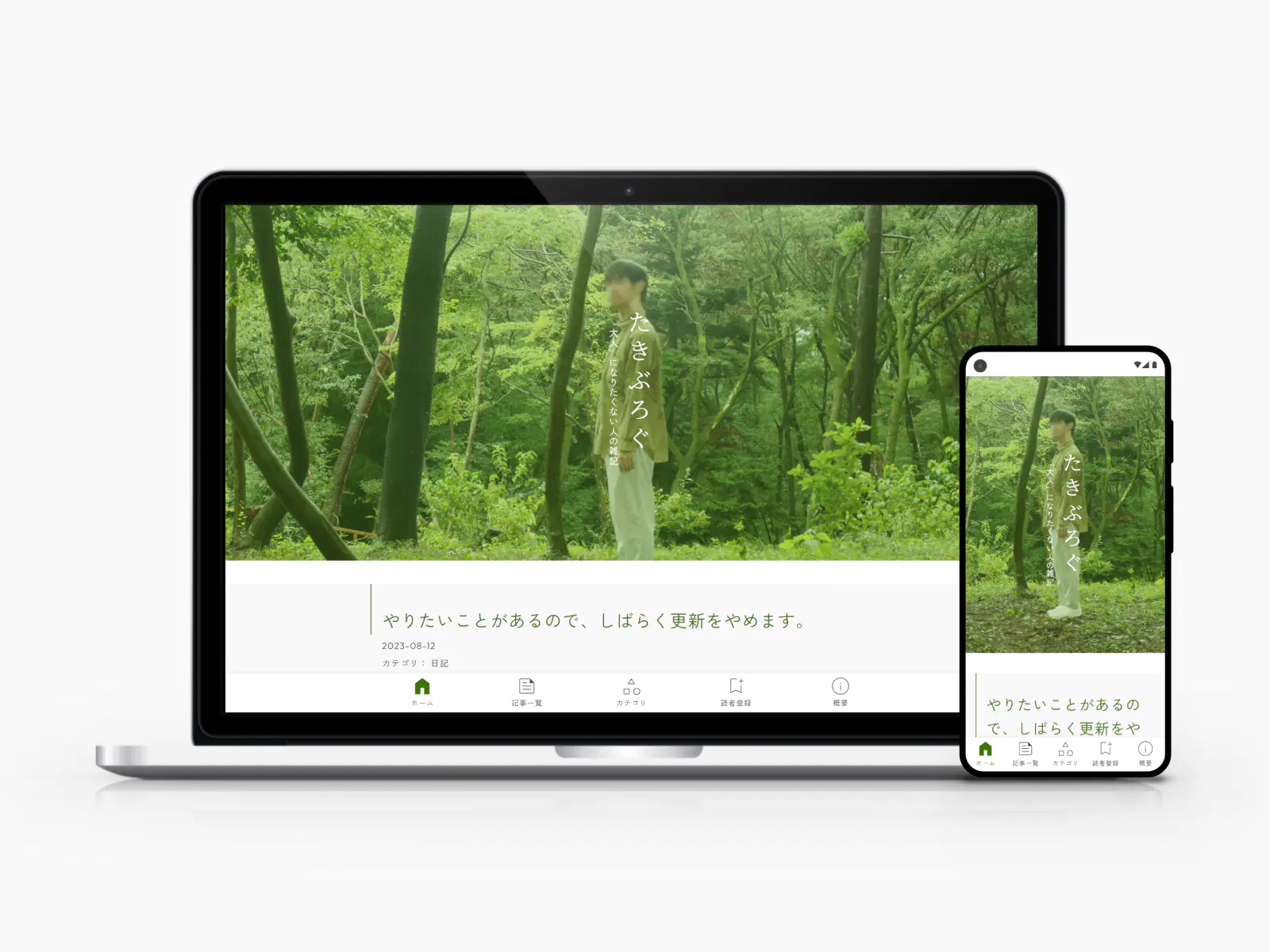
書き手を伝えるメインビジュアル
リニューアル前のメインビジュアルはテキストのみで構成されたシンプルなものでした。
しかしテキストだけでは書き手がどんな人かが分からないため、書き手の映った画像を背景に、ブログタイトルとブログ説明文を配置しました。
また、テキストは縦書きにすることで差別化し、印象に残りやすいようにしています。

上品、大人なイメージを伝えるデザイン
ブログリニューアルの理由として、私が成人を迎え、人生におけるひとつの節目を迎えたことがあります。
フォントはボールペンで書いたような「Zen Kaku Gothic New」を使用、英字は視認性を意識し「Lexend」を使用しています。
装飾も線は細めに、塗りは視認性を意識しつつ薄い色を使用することで、上品で大人なイメージを伝えるデザインにしています。

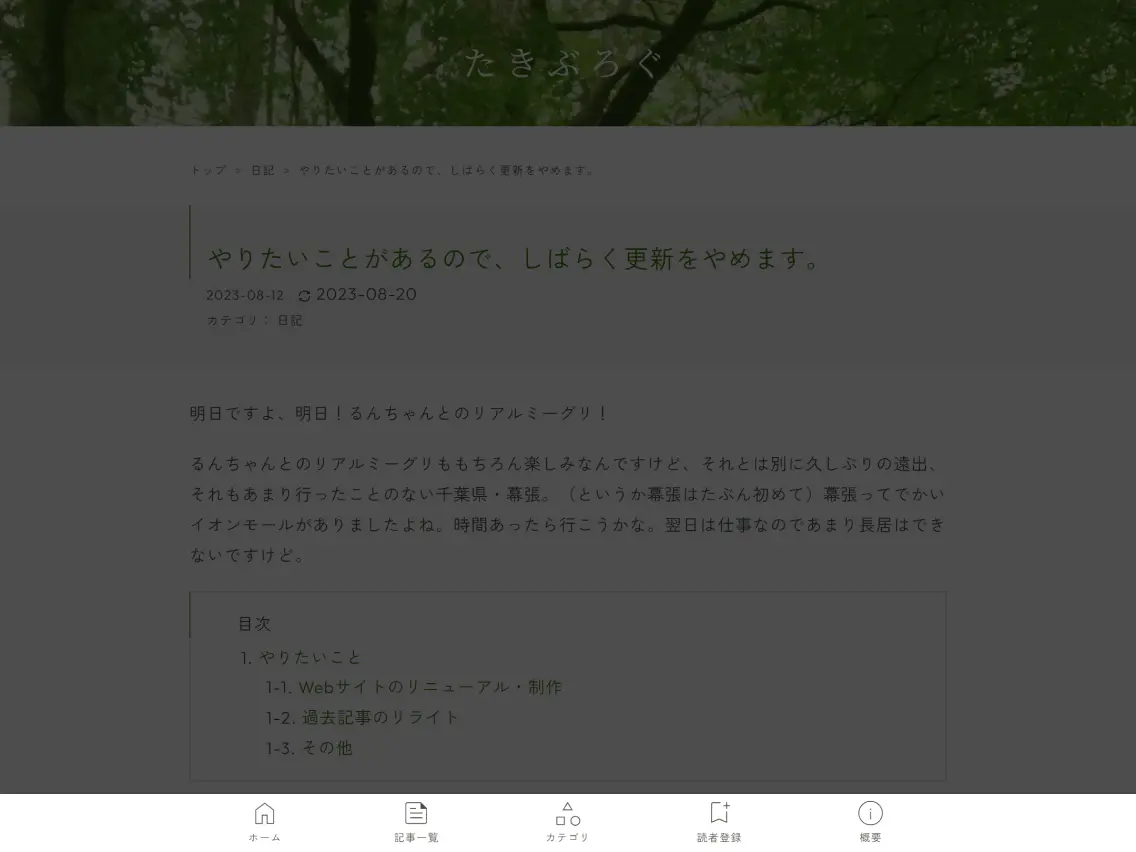
サイト内の回遊性を高めるボトムナビ
InstagramやLINEなどでも導入されているボトムナビを設置することで、サイト内の回遊性を高め、直帰率を下げる工夫を行っています。
アイコンには「Google Material Icons」を使用し、カレント表示に対応。ユーザーの現在いるページが分かりやすいようにしました。

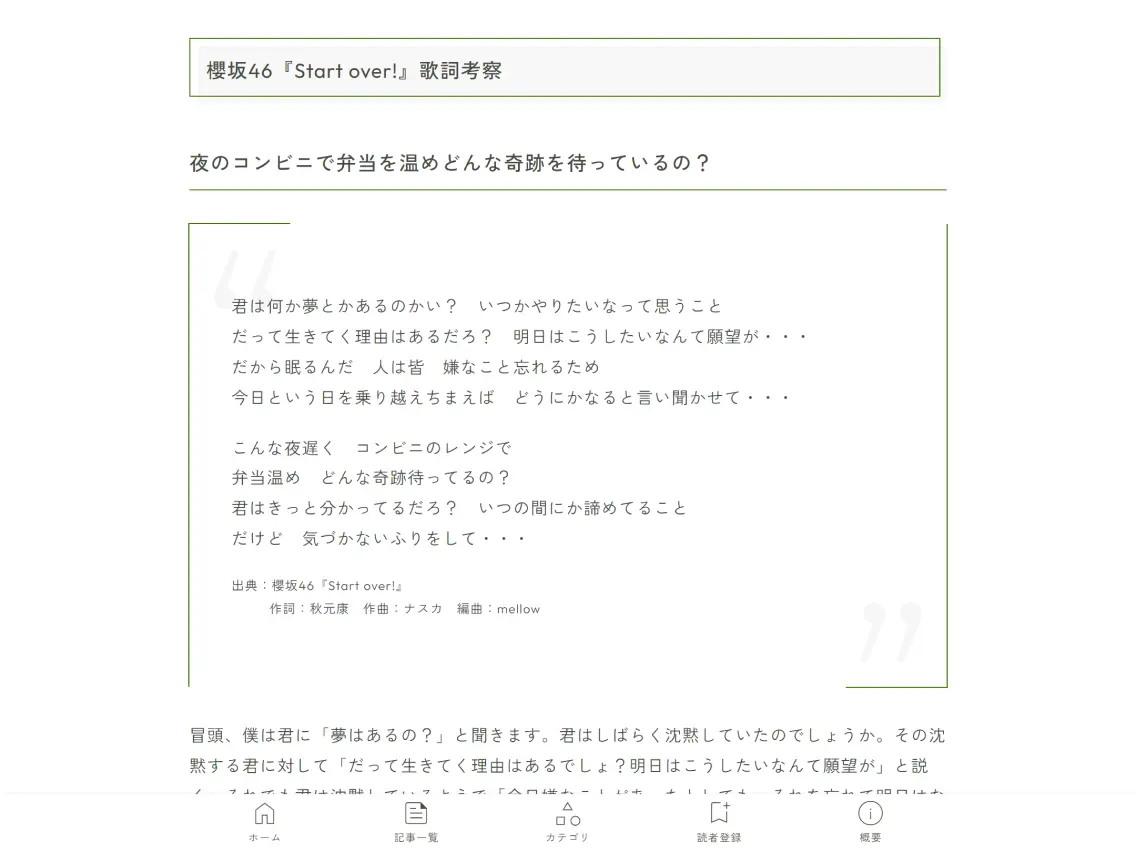
記事に集中できる1カラムレイアウト
記事エリアは、すべての端末で1カラムレイアウトを採用しています。
サイドバーを記事の下に配置することで、記事を閲覧する際に不必要な情報が視界に入らず、読者が記事を集中して閲覧できます。

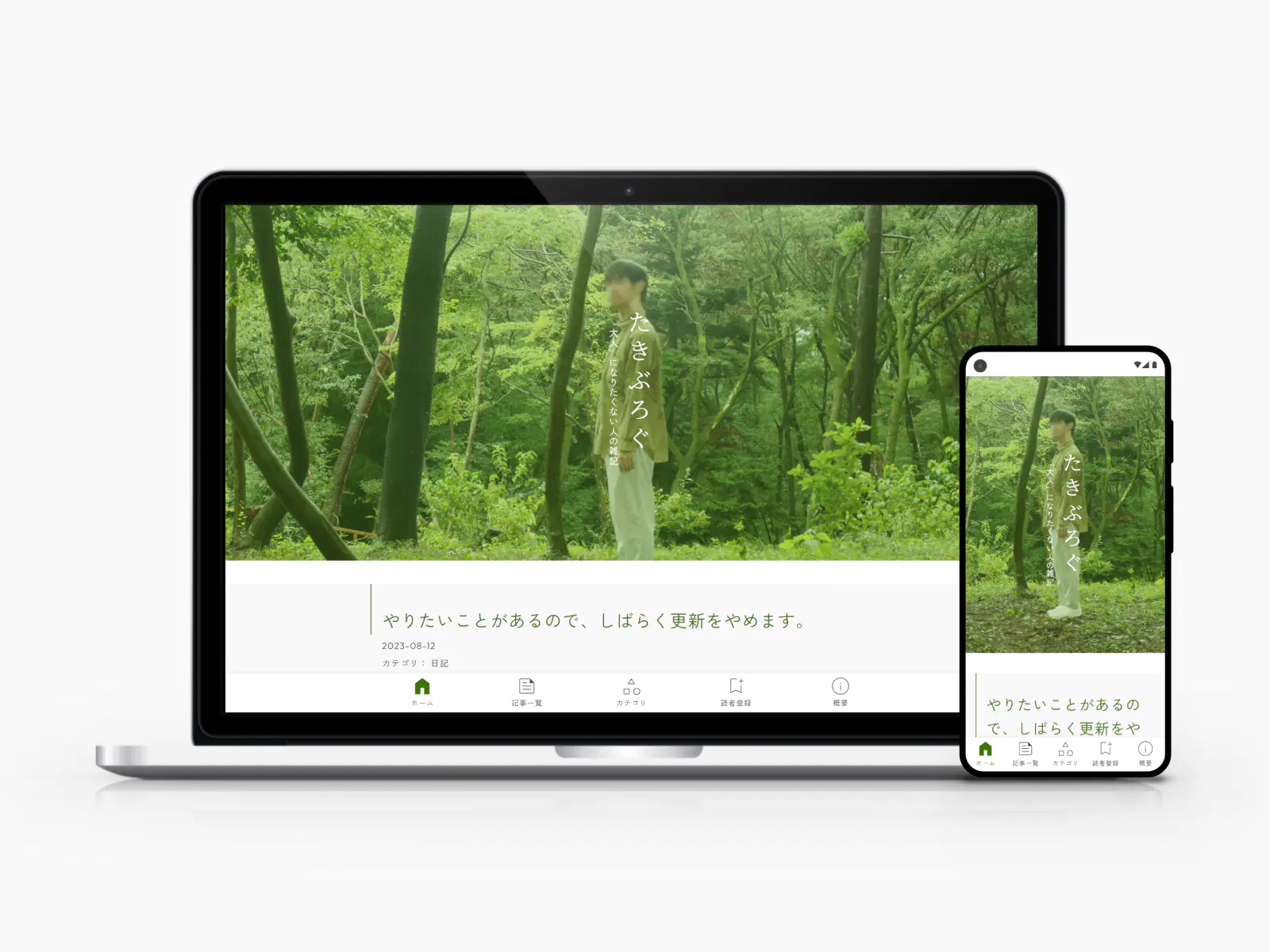
レスポンシブ対応
パソコンのみならず、スマートフォンやタブレットなど
あらゆる端末で快適に閲覧できるよう、レスポンシブに対応しています。